P9BrittanyBostrom
description
Transcript of P9BrittanyBostrom
-
design portfolio
Brittany Bostrom
-
707 S. 5th W. Apt. 1000
Rexburg, ID 83440
Brittany Bostrom
-
Brochure
Photodesign
Logos
Website
Stationery
Event Ad
Montage
Flier
pg. 4
pg. 6
pg. 8
pg. 10
pg. 12
pg. 18
pg. 14
pg. 16
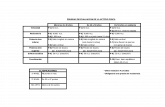
table of contents
-
4DateJuly 11, 2015DescriptionA 6 page brochure set up in a booklet layout.ProgramsIllustrator, Photoshop, InDesignProcessI first set up my brochure layout in Adobe InDesign. I used repeating triangle/arrow shapes to echo my logo, as well as circles. I used the pen tool to create shapes and little echoing lines. I created 3 paragraph styles: one that was left aligned for the body, the second was a different, larger font for titles, and the third was smaller for the subtitles. I made sure to copy the colors throughout the design using the color codes in the color palette.I then created my logo in Illustrator. I started with a lime circle and centered a triangle inside that. I used the pen tool to create the snowcap and the complimentary lines on either side. I sized the name to fit within the triangle. The last thing I did was divide the shape so that I could delete the white sections so any color placed behind would show through. I then went into Photoshop and embedded each image and used the selective color to adjust the pictures so they fit in my color scheme. I also increased the lighting in some of them. One picture I used the magnetic lasso tool to cut around the person in the hood which I then placed on my InDesign document and set up a text-wrap on the image.
Brochure
-
4 5
frontback
pg. 1 & 2
pg. 3 & 4
pg. 5 & 6
-
6DateMay 23, 2015DescriptionDemonstrate basic Photoshop skills and photography skills. Match colors from the picture to make a specific color scheme.
Programs PhotoshopProcess I first decided on a color scheme from my Visual FOCUS textbook; I then chose my picture setting and subject accordingly. I used my K2000 Pentax camera to produce a photograph that utilized the basics of a quality photo: light, focus and composition.When I loaded the picture in Photoshop I first cropped and fit the picture to my poster size. I edited the saturation, vibrancy, levels, and sharpness. After doing that I sketched my design ideas and got to work. I added opaque lines using the pen tool, which go through the photo (some under the subject and some in front of the subject) mimicking wind flow to strengthen my message. I then added text boxes (three of which were on my curving lines using path typing) that balanced each other as well as the photo. I pulled colors from my picture as well as the color wheel and used those as the colors of my repeating design elements. The color scheme pulls everything together into one flowing poster.
PHOTODESIGN
-
6 7
-
8DateJune 5, 2015DescriptionA simple, yet unique, logo for a company.ProgramsIllustratorProcess The first thing I did was sketch multiple ideas. I created three separate logos and asked people what they thought. The score was pretty close so I chose the design I thought reflected the goals of the company best.
I then decided on a design and created that logo using different shapes that I later united to make the design simple to move around. I chose a simple but modern font and created contrast using different colors for the two parts of the word. I aligned the photo with the side of the teal B and design was aligned to the inside of the b to create balance. I made sure I had a clear color scheme from the book FOCUS. I feel that I excelled at creating a simple but interesting logo.
LOGO
-
8 9
photodesign
BB Photodesign
photodesign
photodesign
-
10
DateJune 26, 2015DescriptionThis webpage showcases the creation of my Bb Photodesign logo.ProgramsTextEdit, TextWrangler
Process I used TextWrangler to edit my page content. I first pulled up my html (provided by my professor) and edited it so that it had my logo linked to it. I then linked my fonts to Google Fonts so that they would show up on any computer. I included multiple headings and a list. I then created a class for my list headings to be bold and made sure to pull that over into css.After linking my css to html I changed the fonts and provided back up fonts as well. I adjusted the sizes and margins around everything. I also changed the color of my words by pulling up Photoshop and recording the color number and placing that number into css. I linked a .gif into the heading to create the wood background. I then centered and adjusted the opacity on the logo so that you can see the wood texture behind it. I also changed my blog link at the end to be a different color in general, when hovered over, and when clicked.
WEBSITE
-
10 11
-
12
DateJune 13, 2015DescriptionPersonalized letterhead and business card using logo I created.ProgramsIllustrator, InDesign Process I created the logo in Illustrator using the pen and pencil tool. I traced a bird image and then deleted that and used the smooth tool to get the lines right. I wrote on the path of the telephone line using the text tool. I then placed my logo in my InDesign document.For the business card I used the rectangle tool, with rounded edges, to make my base shape. I sized and placed a white version of my logo on top of my teal card front. Then I used the pen tool to imitate the telephone line in the corner on the back side of my card. I also took one of the birds from my logo and separated that into a new Illustrator page and placed that onto the back of my card. I then copied it and made a smaller bird that was flipped horizontally. I then made the smaller bird opaque and placed it behind the line while I placed the bigger bird in front of the line. I then added in all my information and spaced it well so it is easy to read.On my letterhead I placed my logo after elongating the line and fixing the text in a new Illustrator page. I placed that at the top of the letterhead and placed my information underneath the telephone line evenly spaced. I then took the one bird I used in my card and placed that in my letterhead. I increased the size and made it very opaque to create a watermark. Last I place the website at the bottom of the page in the birds tail.
STATIONERY
-
12 13
-
14
DateMay 16, 2015DescriptionAn event add flier using a scanned in photograph.ProgramsMicrosoft Word, an Espon scanner, PhotoshopProcessI scanned an image from a magazine keeping the resolution at 300 pixels per inch and put that into Microsoft Word as my background. I then added text boxes and arranged them nicely so they had a good diagonal flow.
I added dots in between some of the words to mimic the font in the title. I chose colors from within the picture for the text color and made some words stand out more by changing the colors in the sentence to match different parts of the analogous color scheme.
EVENT AD
-
14 15
-
16
DateMay 31, 2015DescriptionA spiritual montage poster using at least 2 blended images and contrasting typefaces.ProgramsPhotoshopProcess I first found my images. I then embedded the brick image, colorized the image and changed the color to teal. I then cropped the wood-flooring image, made that more of a brick color and added that on top of the brick. I then added the picture of the young child and blended it into the brick and the wood using the brush tool and varying levels of opacity. Then I added my type putting only a few words in each textbox so I could vary the size of my words easily. I used the burn tool to darken the left side and blend that into the right side using varying opacities. I also copied my type over each section of wording to create crisper, more defined lettering.
MONTAGE
-
16 17
-
18
DateMay 9, 2015DescriptionThis is a promotional flier for a graduate leadership conference.ProgramsIndesignProcessI first drew a few sketches of layout ideas. I then chose my favorite and created a shape map using the pen tool to create the two correlating curved shapes. I increased the thickness of the stroke.I placed the logo and sized it large enough to be noticeable. Then I found two contrasting fonts: one for my title and one for the body. (While they are both sans serif I created contrast using a fairly decorative font for the title.) I then aligned every element I could with another. Lastly, I made sure to leave enough white space to draw attention to the title and picture.
FLIER
-
18 19
Graduate
Conference
October 218 a.m. - 5 p.m.Lincoln Convention CenterRegistration and more information available athttp://www.vouantcomm.com/leaders
Conference is available to graduating seniors. Space is limited.
Vouant Communications is devoted to helping tomorrows leaders gainessential leadership skills in the workplace. During this dynamic three-day seminar, attendees will meet with top executives of Vouant Communications to discuss breakthrough leadership techniques, while cultivating attributes of leadership that will market to any employer.
Do you want to have the competitive edge in business?Come learn how at Vouant Communications annual Graduate Leadership Conference.
Leadersh ip