Grafika 9klass
-
Upload
elena-pischita -
Category
Education
-
view
303 -
download
3
description
Transcript of Grafika 9klass

Компьютерная графика
Основные понятияВиды графических изображений
Цветовая схемаФорматы графических файлов
Средства просмотра изображенийГрафические редакторы
(9 класс)

Как только инженеры научили компьютеры писать и читать,
начали учить их рисовать
- Какая занятная репродукция ''Джоконды''.- Да что вы, Людмила Прокофьевна. Это же не репродукция, это наша вычислительная машина Баровских запрограммировала.
Вспомним фрагмент из фильма «Служебный роман»

1970 год. Первые графические изображения: точки, запятые, тире и др.символы

Применение и виды компьютерной графики
Компьютерная графика – это совокупность программ, которые используются для работы с графическими изображениями

Применение и виды компьютерной графики
Для - редактирования фотографий,- создания разнообразных рисунков служат графические редакторы

Виды компьютерной графики
Компьютерная графика
растровая
векторная
трёхмерная
фрактальная
По способу формирования
изображения на компьютере

Растровая графикаРастровое изображение
формируется из маленьких цветных графических квадратиков (точек
экрана), которые называют пикселями
Пиксель – наименьший объект растрового изображения, характеризуется расположением и цветом
Растр – это прямоугольная сетка пикселей на экране
пиксель

Растровая графикаПЛЮС любая степень сложности точная(естественная) передача цвета художественные эффекты существует много программ программная независимость большинство устройств ввода/вывода
МИНУС большой размер файла при масштабировании теряется качество

Векторная графикаВекторное изображение формируется на основе
математических формул, описывающих разные геометрические фигуры (линии, эллипсы,
прямоугольники…) и их параметры
Линия – основной элемент векторной графики. Изображение состоит из графических примитивов

Векторная графика
ПЛЮС при масштабировании не изменяется качество небольшой объём файла легко трансформируется группировка элементов работа со слоями
МИНУС не реалистичность ограничена в живописности программная зависимость иногда не печатается

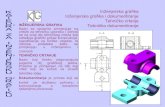
Трёхмерная графикаТрёхмерное изображение – совокупность приёмов и элементов, обеспечивающих
пространственно-временную непрерывность
3D моделирование — это процесс создания трехмерной модели объекта
3D-принтер
Модель может соответствовать:- объектам из реального мира- абстрактным объектам
Основной элемент — геометрическая проекция объекта на плоскость. Изображение состоит из объёмных геометрических примитивов (куб, параллелепипед, шар…)

Трёхмерная графика
ПЛЮС объёмность изображения возможность моделирования реальных объектов
МИНУС сложность создания сложность редактирования высокие требования к аппаратной части компьютера

Фрактальная графикаФрактальное изображение – формируется на основе математических вычислений, строится
по уравнению (или системе уравнений)
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур
Базовым элементом фрактальной графики является фрактальный (равносторонний) треугольник
Треугольник Серпинского
Основным принципом фракталов является самоподобие

Фрактальная графика
ПЛЮС маленький объём данных простота модификации изображений возможность детализации
МИНУС абстрактность изображения использование сложных математических формул и вычислений

Цветовые схемы
RGB (Red, Green, Blue —
красный, зелёный, синий)Используется для отображения
изображения на экране монитора
пурпурный жёл
тый
голубой
красный
зелёный синий
CMYK (Cyan, Magenta, Yellow, blaK —
голубой, пурпурный, жёлтый, чёрный)Используется во время создания
изображения для дальнейшей его печати на цветном принтере
Цветовая схема – это способ создания цвета путём смешивания цветов

Цветовые схемы
HSB (Hue, Saturation, Brightness —
фон, контрастность, яркость)Используется для описания цветов с
моделей RGB и CMYK и является приближённой моделью для восприятия
цвета человеческим глазом
Фон – номер цвета на спектральной панелиКонтрастность – интенсивность цвета, чем выше, тем «чище» цветЯркость – зависит от примеси чёрной краски к данному цвету

Характеристики растровых изображений
1. Глубина цвета – это количество цветов, в которые может окрашиваться пиксель и зависит от объёма памяти
2. Разрешение растра (экрана) – это расстояние между соседними пикселями, т.е. количество пикселей на 1 длины
Монохромное (2-цветное) = 1 бит8-цветное = 3 бит16-цветное = 4 бит256-цветное = 8 бит=1 байтHigh Color (32768/65536 цветов) = 15/16 битTrue Color (16777216 цветов) = 24 бит
1 dpi = точек/дюйм1 дюйм = 2,54 см
3. Форма пикселя определяется типом устройства графического вывода (прямоугольник, квадрат, круг)

Графические форматы
Формат графического файла — определяет способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия)
После записи в файл изображение перестает быть собственно изображением — оно превращается в цифровые данные. Формат этих данных может измениться в результате операций преобразования файла.

Формат Описание Применение
BMP (Bitmap) универсальный, растровый в OS Windows, рекомендуется для обмена между приложениями
JPEG (Join Photogra-phic Experts Group)
растровый, эффективный алгоритмом сжатия
для размещения на Web-страницах в Интернете
GIF (CompuServe Graphics Interchange Format)
растровый, используется прозрачный фон, без потерь алгоритм сжатия
для размещения на Web-страницах в Интернете
PNG (Portable Network Graphics)
растровый, как и GIF рекомендуется для размещения на Web-страницах в Интернете
PSD (Adobe Photoshop)
растровый, алгоритм сжатия без потерь
формат пакета Adobe Photoshop
WMF (Windows MetaFile)
векторный, универсальный
для коллекции Microsoft Clip Gallery, для Windows-приложений
CDR (CorelDRaw) векторный, оригинальный формат программы CorelDraw
EPS (Encapsulated PostScript)
для передачи векторов и растра
для издательских систем, создаётся всеми программами
Графические форматы

Средства обработки графических данных
Аппаратные средства• мониторы• видеоадаптеры• сканеры, цифровые фотокамеры• принтеры, плоттеры• графические планшеты• полиграфические машины
Программные средства для просмотра и первоначального редактирования
изображений и преобразования графических форматов для создания и полноценного редактирования
графических изображений• растровые• векторные

Средства просмотра графических изображений
1. Окно программы Проводник вид представления объектов Диафильм
2. Программа просмотра изображений и факсов

Режим слайд-шоу
Закрыть просмотр и открыть в графическом редакторе
Перейти к предыдущемуПерейти к следующему
Оптимальный размер изображенияРеальный размер изображения
Увеличить масштабУменьшить масштаб
Повернуть по часовой на 90Повернуть против часовой на 90
Удалить изображениеПечать изображения
Сохранить как…
Справка о программе

Программа MS Office Picture Manager
Программа может выполнять: просмотр изображений несложное редактирование изменение размера рисунка экспорт рисунка в другие форматы
Во время редактирования можно: менять яркость и контрастность изображения выбрать цветовую схему обрезать рисунок или поворачивать его ликвидировать эффект красных глаз…

Программа MS Office Picture Manager

Программа MS Office Picture Manager

Программа MS Office Picture Manager

Растровая графика
Растровые редакторы
MS Paint
Adobe Photosh
opTux
PaintPaint.Ne
t
Источники растровых изображений

Векторная графика
Векторные редакторы
MS Word, MS Visio
Adobe CorelDraw Inkscape
Источники векторных изображений
Программы для создания векторных изображений

Трёхмерная графика
Программы для 3D графики
3D Studio MAX AutoCAD Компас
Источники трёхмерных изображений
Программы для создания объёмных изображений

Фрактальная графика
Программы для генерации фракталов
Fracplanet 4.0
Ultra Fractal
Fractal Explorer
Art Dabbler
Источники фрактальных изображений
Программы для создания фрактальных изображений

Домашнее заданиеЗаполнить таблицу
Характеристика Растровая графика Векторная графика
Элементарный объект пиксель (точка) контур (линия)
Как формируется изображение?
из точек различного цвета (растр)
из графических примитивов
Масштабирование нет да
Фотографическое качество (реалистичность)
да нет
Группировка элементов нет да
Распечатка на принтере легко иногда не печатается или выглядит не так
Принцип окрашивания каждый пиксель вся фигура
Объём памяти очень большой не большойГде применяется? для художественного
творчествадля хранения высокоточных изображений
Растровая графика Векторная графика

Домашнее задание
Записать ответы в тетрадь:1. Выясните, какие форматы имеют графические данные,
хранящиеся у вас на компьютере?2. В каких графических редакторах были созданы данные файлы
(собственные, не закаченные с Интернета)3. Определите, какие программы, которые установлены на
компьютере, позволяют просматривать графические изображения