TMPAW_2016_2
-
Upload
petreanu-claudiu -
Category
Documents
-
view
213 -
download
0
Transcript of TMPAW_2016_2
-
8/16/2019 TMPAW_2016_2
1/111
Curs 2
2015/2016
-
8/16/2019 TMPAW_2016_2
2/111
-
8/16/2019 TMPAW_2016_2
3/111
Tehnici moderne de proiectare a aplicatiilorweb
An V RC▪ 2C/1L/1P
-
8/16/2019 TMPAW_2016_2
4/111
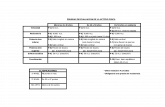
An VSaptamana 1▪ Luni 16-18 Curs▪ Luni 18-20 ProiectSaptamanile 2-8▪ Luni 16-18 Curs
▪ Luni 18-20 LaboratorSaptamanile 9-14▪ Luni 16-18 Curs▪ Luni 18-20 Proiect
-
8/16/2019 TMPAW_2016_2
5/111
www.etti.tuiasi.ro/orar
-
8/16/2019 TMPAW_2016_2
6/111
An V
33% E66 % Aplicatii▪ 33% L (0%)▪ 33% P (66%)
-
8/16/2019 TMPAW_2016_2
7/111
An V33% E33% L
33% PLaborator - Prezenta
1pz = 1p (p>5 Examen)Examen
Prezenta la curs: 3pz = 0.5pAsemanator cu materia de proiectActivitate suplimentara
Dupa terminarea activitatii la laborator
+2p la E/L
-
8/16/2019 TMPAW_2016_2
8/111
An V33% E33% L
33% PLaborator - Prezenta
1pz = 1p (p>5 Curs)Examen
Prezenta la curs: 3pz = 0.5pAsemanator cu materia de proiectActivitate suplimentara
Dupa terminarea activitatii la laborator
+2p la E/L
-
8/16/2019 TMPAW_2016_2
9/111
problemefiecare student are subiect propriu
toate materialele permisetehnica de calcul nu este necesara dar estepermisa
-
8/16/2019 TMPAW_2016_2
10/111
Oricare din temele de proiect (sauasemanatoare) poate constitui una dinproblemele de examen
se va cere realizarea planului / structurii logice aaplicatiei
Se poate cere scrierea unui cod pentrurealizarea anumitor operatii, fara necesitateacorectitudinii tehnice absolute (“;”, nume corectal functiilor, parametri functie etc.)Se poate cere interpretarea unui cod php/MySqlcu identificarea efectului
-
8/16/2019 TMPAW_2016_2
11/111
Curs strict orientat spre laborator/proiectse preda ceea ce se foloseste in aceeasi zi lalaborator/proiectcurs exact inainte de laborator/proiect
Orientat spre practica90% practica
10% teorieMemorarea lui inutila la examenPrezenta
3pz = 0.5p Examen (maxim 2p)
-
8/16/2019 TMPAW_2016_2
12/111
Tema de nota 7 (>6)Tema unica pentru fiecare student
Tema de nota 8 (>6)Conditiile de la tema de nota 7 si in plusNecesitatea conlucrarii intre 2 studenti cu doua teme“pereche ”Se accepta ca un student sa realizeze ambele puncte
-
8/16/2019 TMPAW_2016_2
13/111
-
8/16/2019 TMPAW_2016_2
14/111
proiectul se sustine individual (oral si practic)grila de notare la proiect schimbata fata de aniiprecedentifiecare membru al unei echipe (la temele de nota9 si 10) trebuie sa sustina in aceeasi zi proiectulnota individuala la proiect va depinde intr-o micamasura (in limita a 1p) de nota medie a colegilordin echipa (numai la temele de 10 si 10+)
N-min(E)=1 -> -0 pN-min(E)=2 -> -0.5 p
N-min(E)=3 -> -1 p
-
8/16/2019 TMPAW_2016_2
15/111
In caz de necesitate, pentru completarea echipeicadrul didactic poate fi membru al echipelor(9/10/10+). Conditii:
metoda de comunicare in echipa sa fie prin email saudirectlatenta de raspuns: ~ 1 zireactivnota implicita 10 ( )nu lucreaza noaptea, si in special nu in noapteadinaintea predarii ( )
dezavantaj asumat: "spion" in echipa
-
8/16/2019 TMPAW_2016_2
16/111
Tema de nota 10+ (>5, in general offline)Conditiile de la tema de nota 10 si in plusNecesitatea conlucrarii intre 3 studenti cu teme “pereche ”
Baza de date cu care se lucreaza contine minim 400 deinregistrari in tabelul cel mai "voluminos"Tema care face apel la controlul sesiunii client/serverNecesitatea utilizarii Javascript in aplicatie (aplicatie libera
dar cu efect tehnic nu estetic, --JQuery standard)Forma paginii trebuie sa respecte cerintele "F shapepattern"Facilitati in ceea ce priveste nota la laborator ( DACAtoate
celelalte conditii sunt indeplinite P = 66%, L = 0%, E = 33%)
-
8/16/2019 TMPAW_2016_2
17/111
1. Galerie de imagini in care imaginile suntordonate dupa categorii.
a. aplicatia pentru adaugarea de categorii si afisarea imaginilor (cu alegerea prealabila a categorieisi afisarea listei de imagini format mic)
b. aplicatia pentru adaugare de imaginilor (cualegerea prealabila a categoriei si generareaprealabila a imaginii format mic)
17
-
8/16/2019 TMPAW_2016_2
18/111
Server
images
thumb large
php
inc
Imagini
Categorii
18
-
8/16/2019 TMPAW_2016_2
19/111
FunctionalitateLa toate temele 1p din nota este obtinut de indeplinireafunctionalitatii cerute.
orice tehnologie, orice metoda , “sa faca ceea ce trebuie ”Forma paginii prezinta importantadependenta de dificultatea temei
Initiativa
Necesitatea investigarii posibilitatilor de imbunatatireCooperareNecesitatea conlucrarii intre 2/3 studenti cu teme“pereche ”
19
-
8/16/2019 TMPAW_2016_2
20/111
1p – functionalitatecadrul didactic va incerca sa foloseasca aplicatia respectiva. Daca “pedinafara e vopsit gardul ” se obtine 1p
1p – mutarea site-ului (restaurare backup + setare server) pe unserver de referinta
server-ul de referinta va fi masina virtuala utilizata la laborator(inclusiv aplicatiile cu pricina)sa va pregatiti pentru situatia in care pe acel server exista si alte bazede date care nu trebuie distrusefiecare student isi pune sursele in directorul propriu, in radacinaserver-ului. Daca tema depinde de anumite fisiere ale colegului, lecereti inainte1p – cunoasterea coduluiraspunsul la intrebari de genul : “unde ai facut aceasta ”
Teme “de nota 10”1p – initiativa. Investigarea posibilitatilor de imbunatatire1p – intrebari legate de cooperarea cu colegul de echipa1p – explicatii relativ la functionarea unei anumite secvente de cod 20
-
8/16/2019 TMPAW_2016_2
21/111
grila de notare diferitapremierea activitatii individualemai greu de obtinut note mari
conditii modificate la temevarianta finala S9preconizat: numar minim de pagini “cu aplicatie ” inaplicatie
▪ 1 (teme 7)▪ 4= 2X2 (teme 8)▪ 6 = 3X2 (teme 9)▪ 8 = 4X2 (teme 10)▪ 15 = 5X3 (teme 10+)
-
8/16/2019 TMPAW_2016_2
22/111
Intel® 808629.000 tranzistoare pe
CPU19781 MB date4.7 MHz
-
8/16/2019 TMPAW_2016_2
23/111
Intel® Itanium®processors (Tukwila)20092 miliarde tranzistoarepeCPU16 EB date (16 G GB)
> 3 GHz
-
8/16/2019 TMPAW_2016_2
24/111
Efectuare foarte rapida a unui numar mic deinstructiuni, de complexitate redusa ,
repetate de un numar foarte mare de oriProgramare: coborarea rationamentului lanivelul de complexitate redusa , cu obtinereaperformantei prin structuri repetitive simpleefectuate rapid.Operatii repetitive / date repetitive
-
8/16/2019 TMPAW_2016_2
25/111
Un programator n-a venit la servici de treizile .Colegii de servici au venit la el acasă şi -lgăsesc pe acesta chel , dormind în cadă,ţinând în mâini un şampon.
Au luat şamponul şi s -au apucat să citeascăinstrucţiunile de folosire:
Clătiţi părul cu apă.
Aplicaţi şamponulFrecaţi
Aşteptaţi două minuteClătiţi părul cu apă
Repetaţi procedura .
-
8/16/2019 TMPAW_2016_2
26/111
RF-OPTOhttp://rf-opto.etc.tuiasi.ro
http://rf-opto.etti.tuiasi.ro
Fotografiede trimis prin email: [email protected] la laborator/curs+1p ex. (S3), +0.5p ex (S5)
Adresa de emailnecesara pentru accesul la zonele sensibile de peserver
Exemplu de teme si specificatii detaliate pentruproiect
-
8/16/2019 TMPAW_2016_2
27/111
http://rf-opto.etti.tuiasi.ro + www
http://rf-opto.etti.tuiasi.ro/http://rf-opto.etti.tuiasi.ro/http://rf-opto.etti.tuiasi.ro/http://rf-opto.etti.tuiasi.ro/
-
8/16/2019 TMPAW_2016_2
28/111
-
8/16/2019 TMPAW_2016_2
29/111
-
8/16/2019 TMPAW_2016_2
30/111
I. HTML si XHTML (recapitulare) 1 oră
II CSS 2 ore
III Baze de date, punct de vedere practic 1 oră
IV Limbajul de interogare SQL 4 ore
V PHP - HyperText Preprocessor 8 ore
VI XML - Extended Mark-up Language si aplicatii 4 ore
VII Conlucrare intre PHP/MySql, PHP/XML, Javascript/HTML 2 ore
VIII Exemple de aplicatii 6 ore
Total 28 ore
-
8/16/2019 TMPAW_2016_2
31/111
I.Implementarea unui sistem de dezvoltare a aplicatiilor Web,instalare PHP, MySql, Apache si legaturile dintre ele
2 ore
II Design web avansat folosind CSS 2 ore
III Interogarea unei baze de date. Exercitii SQL 2 oreIV Utilizare PHP I 2 ore
V Utilizare PHP II 2 ore
VI Utilizare PHP pentru accesul la o baza de date 2 ore
VII Aplicatie distribuita complexa 2 ore
Total 14 ore
-
8/16/2019 TMPAW_2016_2
32/111
Curs/Laborator/ProiectHTML 4.01– 24.12.1999
XHTML 1.1– Mai 2001CSS 2.1 – 2004 -2007
-
8/16/2019 TMPAW_2016_2
33/111
> 2010 < 1950
-
8/16/2019 TMPAW_2016_2
34/111
“Universitatea nu e pentru mase locul de undeemana cunoasterea, ci un obstacol intre individsi diploma pe care i-a harazit- o destinul”
“Universitatea fiind ceva care se interpune inmod imoral intre individ si dreptul lui natural dea fi diplomat, individul are obligatia morala satriumfe asupra universitatii prin orice mijloace ”
Sursa citat : Internet, user: ”un student batran siplesuv ”
-
8/16/2019 TMPAW_2016_2
35/111
“Am mai facut odata ceva asemanator ”Internet
www.php.netwww.mysql.comwww.w3c.orgwww.google.com
rf-opto.etti.tuiasi.rocereti acces!
-
8/16/2019 TMPAW_2016_2
36/111
Capitolul I
-
8/16/2019 TMPAW_2016_2
37/111
-
8/16/2019 TMPAW_2016_2
38/111
Continut afectat de x
x
Continut afectat de x si atrib si val
x si atrib si val
Continut Continut afectat de x si y afectat de x
x
y
C. afectat de x C. afectat de x si y C. afectat de y
x
y
Legal numai inHTMLnerecomandat
Legal inXHTML/HTML
Legal inXHTML/HTML
Legal inXHTML/HTML
-
8/16/2019 TMPAW_2016_2
39/111
I. HTML si XHTML (recapitulare) 1oră
II CSS 2 ore
III Baze de date, punct de vedere practic 1 oră
IV Limbajul de interogare SQL 4 ore
V PHP - HyperText Preprocessor 8 ore
VI XML - Extended Mark-up Language si aplicatii 4 ore
VII Conlucrare intre PHP/MySql, PHP/XML, Javascript/HTML 2 ore
VIII Exemple de aplicatii 6 ore
Total 28 ore
-
8/16/2019 TMPAW_2016_2
40/111
Web Design
-
8/16/2019 TMPAW_2016_2
41/111
Steve Krug: “ Don't Make Me Think ”Utilizatorii scaneaza pagina, nu o citesc
Informatia trebuie redusa la minimul necesar inmajoritatea locurilor“Daca ceva e greu de utilizat, mai bine nu outilizez”Utilizatorii au comportament de rechinOriginalitatea nu e intotdeauna recomandata
-
8/16/2019 TMPAW_2016_2
42/111
Obisnuinta utilizatorilor de a urmari anumitezone de pe ecran
-
8/16/2019 TMPAW_2016_2
43/111
-
8/16/2019 TMPAW_2016_2
44/111
-
8/16/2019 TMPAW_2016_2
45/111
-
8/16/2019 TMPAW_2016_2
46/111
-
8/16/2019 TMPAW_2016_2
47/111
Don't Make Me Think
-
8/16/2019 TMPAW_2016_2
48/111
Capitolul II
-
8/16/2019 TMPAW_2016_2
49/111
I. HTML si XHTML (recapitulare) 1 oră
II CSS 2 ore
III Baze de date, punct de vedere practic 1 oră
IV Limbajul de interogare SQL 4 oreV PHP - HyperText Preprocessor 8 ore
VI XML - Extended Mark-up Language si aplicatii 4 ore
VII Conlucrare intre PHP/MySql, PHP/XML, Javascript/HTML 2 ore
VIII Exemple de aplicatii 6 ore
Total 28 ore
-
8/16/2019 TMPAW_2016_2
50/111
HTML/XHTML concepute pentru a descriestructura documentului, nu formaEtichete HTML privitoare la forma (,
color=“red”) au fost introduse in HTML 3.2 sideclarate depreciate in HTML 4.01Intercalarea intre elementele de structura siforma in HTML duce la cresterea complexitatiidocumentului si creste inutil dimensiuneaacestuiaExemplu tipic: Microsoft Word -> Save as HTML -> documente de 10 ori mai mari decat undocument cu aceeasi forma scris pur in HTML
-
8/16/2019 TMPAW_2016_2
51/111
Cascading Style SheetsIntrodus pentru a separa continutul
documentului de prezentarea sa (forma,culori, caractere)Permite:
Accesibilitate crescuta (acelasi document poate fiafisat diferit pe dispozitive diferite)Tratare unitara a mai multor paginiReduce complexitatea pozitionarii
-
8/16/2019 TMPAW_2016_2
52/111
-
8/16/2019 TMPAW_2016_2
53/111
CSS 1– 1996 (forma)CSS 2 – 1998 (pozitionare)CSS 2.1 – 2007 (corectii)
CSS 3.0 – module independente2011/2012Utilitatea dependenta de suportul din parteadispozitivelor de afisareMajoritatea browser-elor suporta CSS 2.
suport partial CSS 3.0 pentru majoritatea browser-elor moderne
CSS implica degradare eleganta (“degradegracefully”)
-
8/16/2019 TMPAW_2016_2
54/111
-
8/16/2019 TMPAW_2016_2
55/111
Specificatiile CSS sunt de forma:Selector { “regula CSS”; [“regula CSS”; ] }
Reguli CSS de forma:atribut :valoare ;Comentarii
Similar cu C/C++ , PHP, etc.Cuprinse intre “/*” si “*/”
-
8/16/2019 TMPAW_2016_2
56/111
Selector HTMLconceput pentru a modifica modalitatea de afisarestandard a etichetelor HTML
Selector clasaconceput pentru a lucra cu atributul HTML class=“…”util pentru aplicare uniforma a formei mai multorelemente din document
Selector identificatorconceput pentru a lucra cu atributul HTML id=“…”util pentru aplicarea unei forme specifice unui anumeelement din document
-
8/16/2019 TMPAW_2016_2
57/111
Redefinirea etichetelor HTMLstandard
exemplu: afisarea implicita atuturor celulelor de tabel dindocument este schimbata
Redefinirea se poate face sidoar in interiorul unei clase
exemplu: in interiorul claselor“footer” link -urile vor fi afisatealtfel
td {font-family:Tahoma, Verdana;font-size:14px;color:#D5A787;vertical-align: top;text-align: center;}
.footer a {color:#FFD2B3;text-decoration:none;}.footer a:hover {color:#ffffff;text-decoration:none;}
-
8/16/2019 TMPAW_2016_2
58/111
clase – “.”Semnul “.” inaintea numeluipermit reutilizarea unei anumiteforme grafice▪
…
▪ …▪ …
identificator element – “#”Semnul “#” inaintea numelui▪ …
……
.menu {font-family:Tahoma, Verdana;font-size:14px;color:#6F3A15;text-align:center;
font-weight:bold;}
#menu_curent {font-family:Tahoma, Verdana;font-size:15px;color:#FFFFFF;text-align:center;font-weight:bold;}
-
8/16/2019 TMPAW_2016_2
59/111
selector clasa si identificator conceputepentru a fi utilizate cu elementele de grupareHTML
… :grupare de tip bloc (“block”)… : grupare inserata (“in-line”)
anumite reguli au efect numai daca suntatribuite unor elemente corespunzatoare(block sau in-line)
-
8/16/2019 TMPAW_2016_2
60/111
.clasa1 {}– pentru orice element caruia i seatribuie atributul HTML class=“clasa1”p.clasa1 {}– numai paragrafelor care suntafectate clasei “clasa1”
….clasa1 p {}– oricarui paragraf aflat ininteriorul unui bloc afectat clasei “clasa1”
…
…
in anumite conditii speciale (mai ales pentrueticheta HTML )
a:hover {} , a:visited {}
-
8/16/2019 TMPAW_2016_2
61/111
Selectors Specificity
H1 {color: white;} 1
P EM {color: green;} 2.grape {color: red;} 10
P.bright {color: blue;} 11
P.bright EM.dark {color:yellow;} 22
#id218 {color: brown;} 100
style=" " 1000
-
8/16/2019 TMPAW_2016_2
62/111
style="color: blue"suprascrie
#xyz { color: red; }
<
#xyz { color: red; }
Demonstratie
-
8/16/2019 TMPAW_2016_2
63/111
-
8/16/2019 TMPAW_2016_2
64/111
Trei modalitati de a specifica stiluristiluri externe (External style sheet)
stiluri interne (Internal style sheet)stiluri inserate (Inline style)Trei entitati care impun stiluri:
dispozitivul de afisare (browser)autorul documentuluicititorul documentului
-
8/16/2019 TMPAW_2016_2
65/111
In orice moment un element din document poatefi sub controlul mai multor reguli care secontrazicOrdinea prioritatilor (in ordinea cresterii
acesteia)dispozitivul de afisare (browser)autorul documentului – in ordinea definirii. De obicei:▪ External style sheet▪ Internal style sheet▪ Inline stylecititorul documentului (in diverse forme , “text size”,”zoom” de ex)
Prioritatea maxima data cititorului documentului este in
dezbatere si inconsistenta (nu la toate regulile)
-
8/16/2019 TMPAW_2016_2
66/111
HighPriority CSS Source Type Description
1 Importance The ‘!important’ value overwrites the previouspriority types
2 Inline A style applied to an HTML element via HTML‘style’ property
3 Media Type A property definition applies to all media types,unless a media specific CSS defined
4 User defined Most browsers have the accessibility feature: auser defined CSS
5 Selector specificity A specific contextual selector (#heading p)overwrites generic definition
6 Rule order Last rule declaration has a higher priority
7 Parent inheritance If a property is not specified, it is inherited froma parent element
8 CSS property definitionin HTML documentCSS rule or CSS inline style overwrites a defaultbrowser value
9 Browser defaultThe lowest priority: browser default value isdetermined by W3C initial value specifications
-
8/16/2019 TMPAW_2016_2
67/111
regulile CSS se gasesc intr-un fisier extern, deobicei cu extensia “.css”fisierul respectiv este incarcat in document insectiunea antet
-
8/16/2019 TMPAW_2016_2
68/111
Dezavantaje –minore in conditiile actualenecesitatea unei conexiuni suplimentare la servercantitatea de date mai mare (doar la prima paginaincarcata – se aduc si stilurile care nu sunt folosite)
Avantajesepara total continutul de formatratare unitara a paginilor, usureaza▪ navigarea, dpdv. al utilizatorului
▪ intretinerea si modificarea intregului site, dpdv. al designer-uluidimensiune minima a documentelor (o regula se aplica demulte ori dar se scrie o singura data)incepand de la a doua pagina din suita, browser-ul estedeja in posesia stilurilor, viteza e sporita
-
8/16/2019 TMPAW_2016_2
69/111
Regulile CSS sunt indicate de asemenea insectiunea antet (… )Se foloseste eticheta HTML …
hr {color:sienna;}
p {margin-left:20px;}body {background-image:url (“b.gif");}
Se foloseste cand undocument are o
forma unica in site
-
8/16/2019 TMPAW_2016_2
70/111
Avantajse elimina conexiunea suplimentara la server
separa continutul de forma Dezavantaj /AvantajDaca in sectiunea antet apare dupa fisierul externde stiluri, va suprascrie stilurile corespunzatoare
Dezavantajnu permite tratarea uniforma a documentelor
-
8/16/2019 TMPAW_2016_2
71/111
Se utilizeaza atributul HTML style=“”Modifica o singura eticheta
Un
paragraf
De obicei utilizat punctual pentru a introduceefecte ce nu pot fi obtinute cu HTMLDe evitat:
nu separa forma de continutcreste dimensiunea documentului (vezi un fisierHTML salvat cu Microsoft Word)
Un paragraf
-
8/16/2019 TMPAW_2016_2
72/111
Orice document are o structurade tip graf in care elementelesunt introduse in interiorul
altor elemente (DOM)
pagina mea
Compozitori:
elvis costello johannes brahms georges brassens
html
head
title
body
h1 p ul
li li li
-
8/16/2019 TMPAW_2016_2
73/111
-
8/16/2019 TMPAW_2016_2
74/111
-
8/16/2019 TMPAW_2016_2
75/111
relativ la dimensiunea implicita in browserxx-small, x-small, small, medium, large, x-large, xx-large(implicit medium)
relativ la dimensiunea din blocul parintesmaller, larger
absolutein, cm, mm, pt (1 point = 1/72 in), pc (1 pica = 12 pt)
relativeem, ex – relative la dimensiunea in blocul parinte▪ un cuvant cu dimensiunea 2em = dimensiunea de 2 ori mai mare
decat a textului din acel paragraf ▪ precizie mai buna, valori fractionare permise (1.25em, 0.85em etc.)
px (pixeli) dependent de dispozitivul de afisare
-
8/16/2019 TMPAW_2016_2
76/111
Orientat in jurul conceptului de “cutie” – Boxmodel
-
8/16/2019 TMPAW_2016_2
77/111
-
8/16/2019 TMPAW_2016_2
78/111
Pentru elementele cu structura blocbackground-color=culoare
nume:▪ background-color= black;
Hexa - # Rosu (0-255=00-FF), Verde, Albastru▪ background-color =#FF0000;
RGB– rgb(rosu = 0-255,verde,albastru)▪ background-color:rgb(15,150,47);
-
8/16/2019 TMPAW_2016_2
79/111
background-imagebody {background-image:url('bgdesert.jpg');}
background-repeatrepeat-x; repeat-y; repeat; no-repeat; inherit ;
background-attachment: fixed; scroll;background- position: “ oriz.” “vert.”;
“oriz.”: left; right; center; valoare[um]“vert.”: top; bottom; center; valoare[um]
-
8/16/2019 TMPAW_2016_2
80/111
backgroundExemplu: body {background:#ffffff url('img_bkg.png') no-repeat top right;}Ordinea:
background-colorbackground-image
background-repeatbackground-attachmentbackground-position
-
8/16/2019 TMPAW_2016_2
81/111
culoare – color :[valoare];aliniere – text-align :left | center | right | justify;decorare – text-decoration :overline | line-
through | underline | blink | none;de obicei utilizat pentru eliminarea sublinierii la link-uri
transformare – text-transform :uppercase |
lowercase | capitalize;indent – alinierea primului rand din paragraf text-indent :50px;
-
8/16/2019 TMPAW_2016_2
82/111
Definitie: Font = desenul (forma grafica) acaracteruluiFonturi
Outline font (True type) = desen vectorial, curbeBezier - scalarea pastreaza calitatea maximaBitmap font = harta de pixeli – scalarea duce laaparitia artifactelor
-
8/16/2019 TMPAW_2016_2
83/111
f
-
8/16/2019 TMPAW_2016_2
84/111
Fonturi definite de CSSsans-serif serif monospace
cursivefantasy
Fonturi safe MicrosoftArialCourier NewGeorgiaTimes New RomanVerdanaTrebuchet MSLucida Sans
-
8/16/2019 TMPAW_2016_2
85/111
desen de caractere
Generic Familie Descriere
Serif Times New RomanGeorgia
Apar mici linii la terminatiaanumitor caractere
Sans-serif ArialVerdana
Fara liniute la sfarsit decaracter
Monospace Courier NewLucida Console
Latime constanta acaracterelor
-
8/16/2019 TMPAW_2016_2
86/111
desen de caracter – font-family :[lista];font- family: Arial ,”Times New Roman”,sans -serif;▪ se utilizeaza Arial▪ daca Arial nu exista se utilizeazaTimes New Roman▪ daca nici Times New Roman nu exista se utilizeaza sans-serif ▪ daca nici sans-serif nu exista se utilizeaza fontul implicit in
browserfont-style :normal | italic | oblique;
font-size :[dimensiune];font-weight : normal | bold | bolder | lighter | 100 –900;inherit implicit pentru toate atributele;
-
8/16/2019 TMPAW_2016_2
87/111
relativ la dimensiunea implicita in browser xx-small, x-small, small, medium, large, x-large, xx-large (implicit medium)
relativ la dimensiunea din blocul parinte smaller, larger
absolutein, cm, mm, pt (1 point = 1/72 in), pc (1 pica = 12 pt)
relative
em, ex – relative la dimensiunea in blocul parinte▪ un cuvant cu dimensiunea 2em = dimensiunea de 2 ori mai mare
decat a textului din acel paragraf ▪ precizie mai buna, valori fractionare permise (1.25em, 0.85em etc.)px (pixeli) dependent de dispozitivul de afisare
-
8/16/2019 TMPAW_2016_2
88/111
Orientat in jurul conceptului de “cutie” – Boxmodel
-
8/16/2019 TMPAW_2016_2
89/111
parametrii “box model” pot fi aplicati tuturorelementelor cu structura bloc, controlandintregul bloc (margini, chenar, distanta intrechenar si continut).
-
8/16/2019 TMPAW_2016_2
90/111
spatiu liber lasat in exteriorul bloculuimargin-top :[valoare] | auto;margin-right :[valoare] | auto;
margin-bottom :[valoare] | auto;margin-left :[valoare] | auto;scurt
margin : [top] [right] [bottom] [left];
margin : [top] [right= left] [bottom];margin : [top=bottom] [right= left];margin : [top=bottom=right= left];
-
8/16/2019 TMPAW_2016_2
91/111
border-style :none | hidden | dotted | dashed |solid | double | groove | ridge | inset | outset |inherit; - deblocheaza celelalte proprietatiborder-color :culoare;border-width :thin | medium | thick | [valoare] |inherit;scurt: border : [border-width] [border-style][border-color];
border:5px solid red;detaliat:border-left-color :…border-top-width :..
etc.
-
8/16/2019 TMPAW_2016_2
92/111
-
8/16/2019 TMPAW_2016_2
93/111
height : auto | [valoare] | [%] | inheritwidth : auto | [valoare] | [%] | inheritCSS 2: min-height , max-height , min- width ,max- width :none(max) | [valoare] | [%] |inheritvisibility:visible | hidden;display :none | inline | block;
-
8/16/2019 TMPAW_2016_2
94/111
-
8/16/2019 TMPAW_2016_2
95/111
DOM – Document ObjectModel: structura de tip graf pagina mea
Compozitori:
elvis costello johannes brahms georges brassens
html
head
title
body
h1 p ul
li li li
-
8/16/2019 TMPAW_2016_2
96/111
Javascript poat accesa prin intermediulobiectului DOM atasat documentului HTMLelementele din structura arbore DOM simodifica proprietatile corespunzatoarese deschide astfel calea spre aplicatiidinamice
-
8/16/2019 TMPAW_2016_2
97/111
-
8/16/2019 TMPAW_2016_2
98/111
http://www.csszengarden.com/un fisier html comunschimbarea formei permisa numai prinintermediul CSS
-
8/16/2019 TMPAW_2016_2
99/111
-
8/16/2019 TMPAW_2016_2
100/111
-
8/16/2019 TMPAW_2016_2
101/111
-
8/16/2019 TMPAW_2016_2
102/111
-
8/16/2019 TMPAW_2016_2
103/111
-
8/16/2019 TMPAW_2016_2
104/111
-
8/16/2019 TMPAW_2016_2
105/111
-
8/16/2019 TMPAW_2016_2
106/111
-
8/16/2019 TMPAW_2016_2
107/111
-
8/16/2019 TMPAW_2016_2
108/111
-
8/16/2019 TMPAW_2016_2
109/111
-
8/16/2019 TMPAW_2016_2
110/111
Web Server
Apache
PHP Interpreter
• HTML• Imagini• documente
Fisiere PHP
cerere HTTP,date
raspuns HTTP,HTML, CSS,Javascript
ServerMySql
HTML, CSS,
Javascript
SQL
PHP
MicrosoftWindows
-
8/16/2019 TMPAW_2016_2
111/111
Laboratorul de microunde si optoelectronica http://rf-opto.etti.tuiasi.ro [email protected]