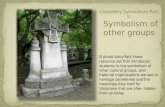
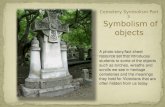
Infographic Choosing a layout, color scheme, and symbolism.
-
Upload
arely-thurman -
Category
Documents
-
view
228 -
download
1
Transcript of Infographic Choosing a layout, color scheme, and symbolism.

InfographicChoosing a layout, color scheme,
and symbolism

timeline
Grace Lee is a Junior at Parsons…visually laid out all of the medals won by every country in every Olympics since Athens in 1896. Across the bottom is number of nations each year and how many athletes were involved.

Charts/graphs


Large image with annotated timeline at bottom

Silhouette using image < adjust < invert (or ctrl/I )

Silhouette a photo to black using the burn toolor selecting the whole person/animal/object and dropping black paint with the paint bucket tool

Simplicity in symbols = easier viewer ‘read’

Color scheme- greenround shape of stadium is repeated to organize the information

Consistent color scheme


Grey background to contrast with foreground colors
Text is only black when needed, otherwise it is grey

Large areas of white space

Consistency of color scheme

Diagonal position adds eye movement

Custom shape tool
Dropdown menu next to chosen shape < library , all < append

TransparencyIn layers panel – Opacity of each layer can be changed



Dark background color:High contrast allows foreground colors to pop

Background color: and textureConsider how your background supports understanding of the topic

Background color: and textureConsider how your background supports the topic and the design



Color:Use a variety of values from the base color
more





![Ultimate guide in choosing between OneDrive and Office 365 [Infographic]](https://static.fdocuments.net/doc/165x107/555cebf0d8b42add648b479b/ultimate-guide-in-choosing-between-onedrive-and-office-365-infographic.jpg)

![Choosing the-right-smb-laptop[infographic]-standard-print](https://static.fdocuments.net/doc/165x107/5550a37fb4c9058b208b4e0f/choosing-the-right-smb-laptopinfographic-standard-print.jpg)