Desktop Ponies – A Beginner's Guide
Transcript of Desktop Ponies – A Beginner's Guide

Desktop Ponies – A Beginner's GuideEverything you always wanted to know about desktop pony creation and never
bothered to ask because it's actually quite self-explanatory and stuff...
(For Desktop Ponies v1.50 and up)

Table of ContentsIntroduction . . . . . . . . 3
Preparations . . . . . . . . 4Getting started
Creating a basic pony . . . . . . . 5IdleTrotSpeech
Special animations . . . . . . . 9Image offsetsEffectsTransparencies
Ponies following ponies . . . . . . 12The first step to simple interactions
Complex ponies . . . . . . . 14LinksBehavior groups
Interactions . . . . . . . . 17The first ponyThe second ponyPonies working together
Sharing your ponies . . . . . . . 21A quick look at the .ini filesClosing words

IntroductionYou want to make your first desktop pony but don't know where to start? Or maybe you've already made desktop ponies before but need some help creating interactions and the like?
Well, if that's the case, you've come to the right place. In this guide, I will show you how to create a pony step by step using the program's own pony editor, from the very basic to to the more complex and you are invited to recreate the steps with me.
I'll try to explain things as simply as possible, which may also mean omitting some details every once in a while. But as each chapter builds on the previous ones I hope that, at the end, I'll have managed to give you a pretty good idea on how to make those ponies yourself. :)
Also, if you don't have sprites ready, no problem. You can download the tutorial sprites I'm using for this guide at my deviantArt gallery here:
http://botchan-mlp.deviantart.com/
Don't worry, you can easily replace these with your own sprites at any time.
I hope you'll find this guide useful. Have fun creating your own desktop pony. :)
~ Bot-chan
- 3 -
Note: This is not a spriting tutorial. It's just a guide how to create your own desktop pony using the pony editor. If you want to learn how to sprite, search for sprite tutorials on DeviantArt or check out http://desktop-pony-team.deviantart.com/ for tutorials and templates.
Also note: This guide was created with Desktop Ponies v1.50 and up in mind. Though many of the things covered here can also be used to create ponies in earlier versions, some of the methods can differ from what's described here and some features may work differently or not at all. I generally recommend keeping the program up to date if at all possible.

PreparationsFirst of all, you'll need the Desktop Ponies program and some sprites (preferably gif files) for your pony. In case you don't have sprites ready but still want to follow this tutorial, you can download a sprite pack (if you haven't done so already) from my DeviantArt account to recreate the tutorial pony. Don't worry, you can simply swap the sprites with some of your own at a later time.
So, let's get started by opening the Desktop Ponies program, then click on the button labeled PONY EDITOR.
Here, you can take a look at all the other ponies. You can look at their codes, edit them or create one from scratch.
Since this is what we are going to do, go ahead and click the Create NEW Pony button. Give your pony a name. Any name unique to that pony will do, but for this tutorial, I'll simply go with the terribly unoriginal name “Tutorial Pony”. Though you should really give your pony its desired name from the start as changing it later can be a bit of a hassle (see the note below). Click OK and the pony will now appear in the pony selection list (though some scrolling may be required to find it).
Select the “Tutorial Pony” (or whatever you've called it) from the list and click the Edit Tags button (you'll find it right beneath the preview window). Here you can choose the search categories for your pony (which can make it a lot easier to find ponies in the main menu, especially if there are a lot of them). Whether its a mare or a stallion, a unicorn or
an earth pony... you know, it's actually pretty self explanatory. Make your selection, click OK and SAVE.
And there you go. Our pony is ready to receive their first behaviors, so get your sprites ready as that's what we'll do in the next part.
- 4 -
Note: You can use the editor to edit almost everything about a pony pretty easily, but changing a pony's name is a little more complicated. If you want to change the name, it won't be enough to simply change it in the editor's Name field. This is only for the name that appears in the text box whenever a pony talks. Instead, you'll have to change the name of the folder containing all of the pony's files and if your pony interacts with other ponies or it is followed by other ponies, you'll have to make sure that all of the interactions and ponies are updated to include your pony's new name.Long story short, it can be done, but it will be much easier on your nerves to give the pony the desired name from the get-go.

Creating a basic ponyWe are now ready to give our pony something to do, so highlight your pony by clicking on it in the editor. We are going to add the first animations.
While it's entirely possible to create a pony with a single behavior, you'll usually want it to have at least an idle and a trot behavior.
- Idle -We'll start simple with creating an idle behavior first, so click the New Behavior button. It will open a new window:
- 5 -
Tip: Though it's not absolutely necessary, I'd recommend putting all the sprites and possible voice samples you need for that pony into the pony's folder. The pony editor will default to that folder whenever you want to add new files, so this will make finding and adding them much faster and easier.

Creating a basic pony (cont.)In the field Behavior Name, write down a name unique to this behavior. As this is supposed to be the idle animation, I'll just call it “idle”, unsurprisingly.
As our pony is not supposed to move during the idle animation, we can leave the Movement and Movement Speed fields alone for now. Also, we can ignore the Behavior Group field for the time being (behavior groups will be covered in a later chapter).
Instead, we'll now finally add the first graphics to our pony. By clicking the Select... buttons below the two image fields, you can choose the appropriate graphics.
At this point, the program will ask you if you want to use the duration for these images as the duration for the behavior as a whole. It's very useful if you want to switch to another behavior as soon as the animation ends, but for this idle animation, it's not necessary. We'll specify the duration manually soon enough.
Set the Chance to occur (%) to about 30 or so. The exact number doesn't matter much at this point. Once your pony has more behaviors, you can make one appear more or less often by increasing or decreasing the value compared to all the other behaviors.
Set the Maximum Duration (in seconds) to about 15 and the Minimum Duration to about 7. Leave the other options alone for now, and hit OK.
Congratulations. As you can see in the preview window, your new pony can now... stand around. Fascinating. You may SAVE your creation now before we add another one.
- 6 -
If you are using the tutorial sprites, the sprites used are blue-idle-left.gif and blue-idle-right.gif.
Tip: If you want this (or any other idle) behavior to be played whenever the mouse cursor is placed over the pony, you can click on Movement and change the type to “Mouseover”. You can have one “Mouseover” behavior per behavior group.

Creating a basic pony (cont.)You'll also notice the idle behavior appearing in the Behaviors list. Here, you can edit all the values and even replace the pony's graphics. You can also directly choose a behavior for the pony to play by clicking the Run button right next to the behaviors name. This will come in handy later if you want to test behaviors that have a low chance of occurring or don't play randomly at all. For now though, you are probably more interested in getting your pony to move, so let's do that next.
- Trot -To make the pony trot, we basically have to repeat many of the steps from the idle behavior. Click on New Behavior and set the name to “trot”. This time, we'll also set the Movement to “Diagonal/Horizontal” and the Movement Speed to “3” (you can use other values, but “3” is the most common trotting speed for most ponies).
Choose the sprites for both directions (blue-trot-left.gif and blue-trot-right.gif if you use the tutorial sprites), set the chance to 30 and the minimum and maximum durations to 15 and 7 respectively and hit OK.
Ta-da! Your pony is now able to move around. Save your creation.
You can now leave it at that or you can add more things to your pony to give it personality and make it truly unique.
- Speech -One of the easiest things you can do to achieve just that is giving the pony some lines of speech. They will appear as text boxes over the pony's head either randomly or whenever you move the mouse cursor over the pony. You can even add sound files (either mp3 or ogg) to add a little pizzazz.
You'll find the Speeches field to the lower left of the main editor window. Click New Speech and the Create New Speech window will pop up. Enter a Speech Name (like with behaviors, this can be anything as long as it's unique to that pony) and the Text to display (this is what the pony will actually say). If you have a sound file, you can also add it in the appropriate field. Click OK, save and you're done.
- 7 -

Creating a basic pony (cont.)
And that's it. You have created a basic pony and can use it like all of the other ponies that come with the program.
You can, if you want to, also add more animations and speeches to add a bit of variety. If your character is a pegasus (or an otherwise winged creature), why not give it a flying behavior? It can be coded just like a regular trot, only with different sprites and maybe some changes to the speed and movement type. Or do you want your pony to strike a pose? This too can be done as easily as creating another idle animation, just with a different sprite.
In the next chapter, I'll show you how to add effects to your pony, transparencies to your sprites and how to deal with sprites seemingly jumping around when switching between different behaviors. :)
- 8 -
Note: Later, when your pony has more behaviors, you can also link speeches to specific behaviors. Let's say you want your character to strike a pose while saying a catchphrase or you want to make an interaction with two ponies talking. Just uncheck the Use Randomly box in the Speeches list and select it as the Staring Speech (which will start the speech at the beginning) or as an Ending Speech (which starts the speech at the very end) of the behavior you want to use it for.

Special AnimationsNow that you are familiar with the basics, I'll show you some more ways to improve your pony. As an example, let's add a sleeping animation to the pony.
Select your pony in the editor, create a new behavior named “sleep” and add some sleeping sprites (blue-sleep-left.gif and blue-sleep-right.gif if you use the tutorial sprites). As the Movement type, select “Sleep”. At first, this will appear no different than “None”, but if you later use the Sleep/Pause command on the finished pony, this will be the behavior the program is going to use.
Set the max and min durations to about “40” and “20” and the chance to about “3%”. We don't want the pony to fall asleep too often after all. (You can also check Do not run randomly if you only want this behavior to happen when someone explicitly uses the Sleep/Pause command.) Click OK and you're done.
You can have one “Sleep” behavior per behavior group. More on behavior groups in a later chapter.
That's already pretty good, but it could use some improvements.
- Image offsets -When switching between the “idle” and the “sleep” behaviors, you'll have probably noticed that the pony's sprite looks as if it's jumping instead of staying on the 'ground'.
This is because the program will automatically set the image offsets to the image center at first. As long as the images are of a similar size, this is actually a pretty good thing, but when the sizes are noticeably different, the images may look incongruent and we'll have to make some manual adjustments.
In the main editor window, click on Images... and then on Set Image Centers. A new window will pop up where you can change the centers for every image either by dragging around the red cross-hair or by typing in the values manually. Finding the correct values can be a bit tricky, but your pony will look so much better with them. For now though, select the “sleep” behavior, set the values of the left image to “43” and “-2” and click on Mirror to Right. Click OK and save. Done. :)
- 9 -
Tip: For some reason, the “Sleep” behavior will also be the one that's played whenever you drag your pony with the mouse. You can change this by adding another behavior with the Movement type “Dragged”. As with “Sleep”, you can have one “Dragged” per behavior group. The tutorial sprite pack comes with blue-drag-left.gif and blue-drag-right.gif if you want to try it yourself.

Special Animations (cont.)
- Effects -Effects are additional graphics which are not part of the pony itself, but can be linked to behaviors to enhance their appearance. You can add sparkles to a crystal pony, a colorful trail to a flying pegasus... or you can make a giant “Z” float over a sleeping pony's head.
And look! We've just finished adding a sleeping pony behavior. What a coincidence! So, let's just do that last one.
In the lower middle of the main editor window, you'll find the Effects field. Click on New Effect. Give the new effect a name (“zzz”, for example) and select the effect graphics (z-left.gif and z-right.gif). You can set a duration for the effect, but in this case, just leave it at “0”. This will cause the effect to stay on screen during the whole duration of the corresponding behavior.
Set the Behavior that triggers to “sleep”. Now, we have to tell the program where exactly to place the graphic. Fortunately, the program gives us many options to set both the effect's image center and its placement for both directions.
You can experiment with the different settings and check the results in the main window, but for this tutorial, just set all fields starting with Image placement to “Top” and all fields starting with Image centering to “Bottom”. This will place a a neat little thought bubble with a giant “Z” over the pony's head.
You can set a Repeat Delay to make a new effect graphic appear every n seconds but since this effect will stay on screen throughout the whole “sleep” behavior, it's not necessary here. Just leave it at “0” as this will make the effect sprite appear just once.
Click OK and save. Done. :)
- 10 -

Special Animations (cont.)
- Transparencies -You are also able to add transparencies and even change the colors of gif images, be it pony or effect sprite. As a small demonstration, let's make the “Z” bubble effect for the sleeping pony slightly transparent.
In the main editor window, click on Images... and then on Set GIF Transparency. This will open a new window.
Here you can find a list of all gif files in the pony's folder, even those that aren't yet included in the pony's code. You can check the animation, the palette and the graphic both in it's usual appearance and in its edited form.
You can select the colors both from the image itself or from it's palette (which can get a bit tricky for sprites with lots of colors). Then you can edit the transparencies or the colors themselves in the Color field.
Choose the Image z-left.gif, select the second color from the palette and change the transparency from “FF” (fully opaque) to “DF” (slightly translucent). Then, select the fourth color and change the transparency to “AF” (slightly more translucent). Click Save Mapping and do the same thing for z-right.gif.
Now the pony has a nice, slightly transparent “Z” bubble floating over her head whenever she sleeps.
- 11 -
Note: This will not change the gif files themselves. It will only alter their appearance within the Desktop Ponies program. The changes are saved in the pony's folder as separate files with the name <image-name>.art.

Ponies following poniesSo far, you've learned how to make a basic pony, how to add effects and change the appearance of the sprites. For many ponies, this is probably all you need to know. But every once in a while, you may say: “Hey, wouldn't it be cool if the ponies could actually react to each other?”
Well, you're in luck, because they can do just that. :)
Doing fully fledged interactions can be a tricky thing though and is something we'll cover in a later chapter. For now, let's just focus on a pony's ability to follow other characters.
Following others is a nice and easy way to make your pony react to the presence of other characters. Behaviors set to follow another pony will only trigger when the second pony is present and you don't even have to change a single thing in the second pony's code.
- The first step to simple interactions -Let's start with creating a new behavior. Basically, you'll just have to repeat most of the steps for the “trot” behavior we covered earlier. Just make sure you give it a unique name (let's settle on “follow” for the moment) and a lower chance to occur (unless you want your pony to look like a stalker). And just to add a bit of variety, we'll also use a different set of sprites for this behavior instead of the trotting ones (blue-fly-left.gif and blue-fly-right.gif).
Don't leave the Create New Behavior window yet (but hey, even if you did, you can still do all necessary steps in the Behaviors list in the main editor window).
See that Follow/Goto field and it's Select... button? It's so shiny and sparkly, you just want to click it, right? No? Well, click it anyway and a new window will pop up:
- 12 -

Ponies following ponies (cont.)As you can see, this window is fortunately pretty self-explanatory. Select Follow another pony and then choose the character which your pony should follow. For the purpose of this tutorial, I'll choose “Twilight Sparkle”, but it could be any character you want.
Now, by default, the Auto Select Images box is checked. This means that the program will randomly select animations from all available behaviors based on their set speed to be used for the pony. This is okay for many simple ponies, but depending on what kind of animations your pony has, this can lead to some odd results, especially during interactions. For example, you (usually) don't want your pony to randomly fall asleep in the middle of a conversation.
To prevent things like this from happening, uncheck Auto Select Images and manually select the behaviors you want your pony to use. In this case, I'll choose “idle” as the behavior for stopped images and “follow” as the behavior for moving images. This will make the tutorial pony always use the flying animation when it moves towards Twilight and the idle animation when it has reached its goal.
Speaking of reaching its goal, you can also choose where exactly it should be located relative to the target pony. Just change the offsets and you can roughly see your pony's target in the preview window.
The last thing to note are the two available offset types. Let's say you have set the offset location to “-50” and “0” (just to the left of Twilight in the preview). “Fixed” just means that your pony will always move towards Twilight's left, no matter which direction Twilight is facing. “Mirror” means that your pony will switch sides as Twilight moves to the left, so it will always stay 'behind' Twilight. Make your decision and click OK. You can still make changes in the Create New Behavior window if you haven't done so already. Don't forget to save.
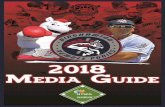
And that's basically it. Now whenever Twilight is on screen, there's a chance that our pony will follow her around.
As you can probably tell, this will come very handy once we get to fully fledged interactions, but even as it is, this can add a lot to a pony's character.
- 13 -
“Here I come, Twilight!” “Oh, joy...”
Tip: When creating groups (as in ponies who will often appear together), it's best to select one pony as the target and make the other (or others) the followers instead of making all of them follow each other. Although technically possible, this can lead to unintentional 'games of tag' which can result in the ponies leaving the screen.

Complex poniesBefore we finally get to real interactions between two (or more) ponies, I want to talk about two more things that can be added to our single pony: Behavior links and behavior groups.
Behavior links (or just “links”) are used to create a chain of behaviors that are played one after the other. You can even select behaviors the program will not usually select, be it because they are set to not run randomly or because they are in a different behavior group. You'll probably want to know about links as these will come very handy.
Behavior groups allow your pony to have different sets of behaviors, even with different sets of sprites, that you can alternate between. They're not something many ponies make use of but they enable you to do some interesting things once you know how they work. “Berry Punch” for example uses them to alternate between a sober and a tipsy state. Another example is the “Changeling”, who uses them to take the appearance of other ponies. And yet another example is the “Parasprite”, which will not alternate between different groups. Instead, the groups are used for different colors of parasprites, of which one which will be randomly chosen nearly as soon as the parasprite appears on screen.
Useful, right? So, let's take a more detailed look at them.
- Links -We'll now create two new behaviors and make one of them link into the other.
The first behavior is for the most part be a simple copy of the original idle behavior (if you need to refresh your memory or have skipped this part earlier, check the chapter “Creating a basic pony”) but with a few changes.
Give the new behavior the name “red idle” and choose the sprites red-idle-left.gif and red-idle-right.gif (you were probably already wondering about all the red sprites in the sprite pack, weren't you?). Also, check the box Don't run randomly. For everything else, use the same values as for the other idle and hit OK.
You now have created a behavior that the program will never select by itself. Now, we'll create another behavior that links to it.
Click New Behavior and call it “blue2red”. Select the images blue2red-left.gif and blue2red-right.gif respectively. When you get asked if you want to use the duration of the image as the duration of the behavior, say Yes (if you already clicked no, you can always re-select one of the images. You will then get asked again). Also, you can check the box Don't repeat animations.
Set the chance to 10% or so. Now, in the Links To menu, select the behavior “red idle”. Click OK and you're done.
- 14 -

Complex ponies (cont.)Your pony will now every once in a while play the “blue2red” animation, switch to the “red idle” animation and, once that's finished, will resume the normal behavior of selecting available behaviors at random.
- Behavior groups -Now let's say your pony has two or more distinct sets of behaviors and/or graphics like... oh, I don't know... blue and red sprites, maybe?
In that case, you may want to sort the behaviors into different groups. In that way, the program will only choose behaviors from the group it's currently in unless a link tells it to switch to a behavior from another group.
A pony can have up to 100 groups (not counting the wildcard), but you'll likely never need to use all of them. Hey, most ponies are perfectly fine with a single group.
Anyway, let's just create two groups for now: one for the blue pony sprites and one for the red pony sprites.
Setting up behavior groups is easy. In the Behaviors list in the main editor window, you can find fields for the group numbers and group names, right next to the behavior's names.
Change the Group of all behaviors excluding “red idle” from “0” to “1”. This will be our blue group, so let's change the Group Name to “blue” (you only have to change the name once; it will automatically be changed in all other fields for group 0 once you click on Apply/Refresh/Validate).
- 15 -
Tip: This is not only useful for linking different animations. If you make multiple behaviors with nothing but idle sprites (for example) but give the behaviors speeches, you can make ponies say lots of things in quick succession. Use this in combination with an interaction and you can make two or more ponies have a conversation.
Note: There are two exceptions: The first is group “0“ which is considered to be a wildcard. Any behavior placed here can be selected no matter which other group the pony may currently be in. Useful if you want to, for example, create interactions that will start without regard to the pony's current group.The second exception happens if the current group doesn't have any available behaviors to switch to (this can happen if all behaviors in this group are set to not run randomly, for example). The pony will then choose an available behavior from any other group having at least one.

Complex ponies (cont.)Now change the group for “red idle” to “2” and the group name to “red”. Also, uncheck the Don't use randomly box.
Since the pony will always start with whatever group is the first in the list, you'll now have a pony that will initially be blue (because it starts in group 1), but once it plays the “blue2red” behavior (which belongs to group 1 but links to a behavior in group 2) it will turn red... and stay this way, since the pony currently has no behavior in group 2 that links back to a behavior in group 1.
To change this, just make another behavior similar to the “blue2red” behavior. But this time, call it “red2blue”, use the sprites red2blue-left.gif and red2blue-right.gif, set the Behavior Group to “2” and make sure to link the behavior to a behavior from group 1, like the blue “idle”.
And there you go. You now have a pony with two distinct set of sprites. If you wanted to, you could now make group 2 a bit more varied by adding more behaviors to it like trotting, flying, sleeping and the dragged animation. Red versions of all of these sprites are included in the tutorial sprite pack.
And in the next chapter, we'll finally talk about interactions. :)
- 16 -

InteractionsAh, interactions. The next best thing Desktop Ponies has to offer to the Magic of Friendship. And you don't even need to risk your life finding some ancient trinkets. All you need are at least two ponies and a bit of coding wizardry.
The way interactions work is basically this: Every participating pony needs at least one behavior (or set of linked behaviors) that they can use for the interaction. These behaviors are usually set to not run randomly but will be triggered by one of the ponies whenever an interaction with other ponies is possible. Once the interaction occurs, all participating ponies will start their specified behaviors at the same time and - if well synchronized – look as if they are truly interacting with each other.
So, like I said, you'll need at least two ponies with complementary behaviors. You can (and later, that's usually the way to go) create a second pony or edit an already existing one to be able to participate in the interaction (if you go for the later option, make sure to make a safety copy of the to be edited pony just to be on the safe side).
For tutorial purposes though (and just in case you want to dive right in), I'll just assume that you have already downloaded and will use the “Tutorial Partner” pony from my deviantArt page. Once you've included the pony into the program's “Ponies” folder, we are ready to make our first basic interaction.
Okay, so the first thing you'll have to decide is what kind of interaction you want to make. But for now, let's just make a simple conversation between our “Tutorial Pony” and the “Tutorial Partner”.
The plan is to let “Tutorial Pony” walk up to “Tutorial Partner” and greet her, then have the other greet back.
- The first pony -We'll take care of “Tutorial Pony” first, so select her in the editor. She will need two behaviors: one that makes her towards her partner and links to the second behavior and one where she'll actually talk to her partner.
Create a New Behavior and call it “greeting start”. Change the movement to “All” and its speed to “3”.
If your pony has more than one behavior group (which our pony has if you've followed all of the tutorial so far), you can let this behavior's group stay “0” (so the interaction can start regardless of the group) or change (so it will only start from the selected group). Let's keep it “0” for now.
Add the blue trotting sprites, set both the minimum and maximum durations to 3 and change the follow/goto mode to follow “Tutorial Partner” with a location of “100” and “0” and the offset type set to “Mirror” (if you need more detailed instructions, please check the chapter “Ponies following ponies”). This will give our pony 3 seconds to walk towards the front of her partner.
- 17 -

Interactions (cont.)We have not yet created the second behavior to link to, so for now, just check the Don't run randomly box and click OK.
Create another New Behavior and call it “greeting”. This will basically be like the “idle” behavior with very few alterations. Select the blue idle images for both sides, set both durations to “6” and check Don't run randomly.
(If you want your pony to stay within the blue group, you may also want to change the behavior group to “1”.)
Again, change the Goto/Follow mode so it follows “Tutorial Partner”. This time, we just want our pony to look directly at her partner so you don't have to change anything about her offsets. Click OK, click OK once more and you should be back at the main editor window with two new behaviors just waiting to be used for an interaction. But wait, we still need to add a speech and finally link the behaviors together so they'll be played in succession.
So, click New Speech, call it “hi” and, in Text to display, enter the greeting (“Hi there!”, for example). Uncheck Use Randomly and click OK.
We are in the main editor window again. Find our behavior “greeting start” and change the value in the column Link to to “greeting”. Then, for the behavior “greeting”, got to the column Starting Speech and choose “hi”.
And that's it for this pony. You can test the new behaviors by clicking the Run button for the behavior “greeting start”. You should now see our pony walk up to her partner, then stop and greet her.
Of course, the partner won't react just yet as there are still some things we have to take care of.
If you are happy with how it looks so far, save and select her partner for the interaction.
- The second pony -If you are using the “Tutorial Partner” pony, then surprise! All the necessary behaviors are already included and properly linked so you won't have to do it this time.
- 18 -
Note: The only possible exceptions are the targets in the Follow/Goto column which are set to follow “Tutorial Pony”, so if you've called your pony something else, you'll have to click on the buttons in the column and select your pony yourself. At this point though, this shouldn't be too difficult. ;)

Interactions (cont.)Just for the record, the following behaviors will be used for the interaction:
- “greeting start”The first part of the interaction is just a simple idle behavior that goes on for 3 seconds. Note that it has the same name as the first part of the interaction in our “Tutorial Pony”. It links to...- “greeting 1”The second part of the interaction is similar to the first, except it's set to follow “Tutorial Pony”. This will make “Tutorial Partner” look at “Tutorial Pony” once she's spoken to. It stays 2 seconds and then goes to...- “greeting 2”The final behavior in the interaction which is similar to the second but with an added line of speech so our pony can greet back.
It also contains the speech “hi” which will be used in the behavior “greetings 2”
And now, all we need to do is make both ponies actually interact.
- Ponies working together -Now that all the necessary behaviors are ready, you'll have to decide which of the ponies will initiate the interaction. For now, let's select our “Tutorial Pony” once again.
In the lower right of the main editor window, you'll find the Interactions field. Click on New Interaction and a new window will pop up.
- 19 -

Interactions (cont.)
Choose a unique Interaction Name (I'll just use “tutorial greeting”) and a Chance to occur (%). As long as the interaction is technically possible, the program will check every tick (that currently means 25 times per second) if it should start the interaction or not, so the chance probably shouldn't be set too high. For not, just leave it at “25%”.
With the Activation Proximity you can decide how close the triggering pony should be to any participating pony. Even with bigger groups, being close enough to just one of the other ponies can trigger the interaction. For now, you can leave this at 300.
The Reactivation Delay tells the program how long it will take for this pony to be able to start an interaction again. This will not only affect the current interaction, but all interactions this pony may be able to start. However, it won't prevent this pony from participating in interactions started by other ponies.
You can set it to up to 3600 seconds (a full hour) but that's probably overkill. Most interactions use a delay between 60 and 300 seconds. Just leave it at “60” for now. You can still adjust it later if you feel that the interactions happens too often (or not often enough).
Then we have the Interacts With field. “One” is perfect for interactions between two ponies. With bigger groups, the program will choose one available pony at random. “Any” and “All” are both suitable for groups. “Any” will trigger anytime ponies to interact with are available. “All” will only trigger if all specified ponies are present and available.
Since we only have to deal with a single target pony, choose “One”.
Select all the Ponies to interact with from the middle list. Pretty self-explanatory, really. For now, just select “Tutorial Partner”.
- 20 -

Interactions (cont.)Now you can select the Behaviors to trigger from the right list. You can choose a single behavior or multiple ones of which one (if available) will be chosen at random once the interaction triggers. It respects behavior groups, so behaviors from groups other than the ones the ponies are currently in will not be available.
Don't worry if that seems like a lot to digest for now. We only really have to deal with a single behavior for our “tutorial greeting” interaction, so things are actually quite simple. Just select “greeting start” from the list and click OK.
Save and you are done. Congratulations, you have now created your very first interaction. :)
- 21 -
Note: This can be used to create complex interactions where the ponies can react differently (or just show different images) depending on the groups they are in.

Sharing your poniesLet's assume that, now that you know how to make Desktop Ponies, you have created a whole lot of them. Eventually, you may wish to share your creations with others.
If your pony doesn't have any interactions with other ponies (other than following others), that's easy enough. All the files are stored within your pony's folder in the “Ponies” folder of the program, so you can simply put your pony's entire folder into a zip file (or other kind of archive) and share it with others. Other people can save the file, unpack it, put it into their own “Ponies” folder and run it without a problem (provided they don't use an outdated version of the program, but hey, you can't please everyone).
However, things get just a little bit more complicated if your pony is part of an interaction. Interactions are not saved in your pony's folder but in a separate file called interactions.ini located in the “Ponies” folder. Also, you have to keep in mind the behaviors and images you may have added to other ponies to create said interaction.
After all, you can't just expect other people to recreate everything from scratch (unless, of course, you are making a tutorial. Haha), so unless you don't care to also share the interaction (the pony would still work by itself) it's for the best to give them some quick and easy instructions that they can simply copy and paste.
To help you with sharing your creations, I'll now introduce you to the files the codes are saved in. Don't worry, I'll keep it simple.
- A quick look at the .ini files -Let's take a look at the interactions.ini first. Like I said, you'll find it in the “Ponies” folder and it can be easily opened with any text editor (and it's probably best to turn word wrapping of if it's activated)..
You'll see many lines of code there. Don't worry, you don't have to understand all of it. The only thing you need to know is that every line represents one interaction and it always starts with the interaction's name.
You can then easily copy the line with the interaction you have created and save it in a separate text file.
The other .ini file you may want to know about is the pony.ini. Every pony has their own pony.ini which is located in the pony's folder complete with all of their other files and contains all of the pony's code.
The first few lines will have information about the pony like their name, their category tags, any groups and of course, all the behaviors, effects and speaking lines the pony may have. Like in the interactions.ini, every line stands for a single behavior, effect or line of speech. The only difference is that the lines start with the type (“Behavior”, “Effect” and “Speak”, respectively) and then the chosen name.
- 22 -

Sharing your ponies (cont.)If you have made an interaction, you'll probably have made changes to more than just a single pony.
Of course, if all participating ponies are your own creation, you can simply put them into a zip file as a group and share them all at once. But let's say you have created interactions with one of the already included ponies or with a another creator's pony. In this case, it's for the best if you copy all the changes you've made from the pony.ini to a separate text file.
An example:
Let's say you have just created the “Tutorial Pony” and want to share her with other people. Let's also for the moment pretend that the “Tutorial Partner” pony was one of the pre-existing ones and has been edited by you to include the three new behaviors and the line of speech necessary for the interaction “tutorial greeting”.
It's not enough to only put your “Tutorial Pony” into the zip file, but you'll also have include... well, maybe a text file with the code from the ini files and instructions for others where to paste them.
So what you want to do is open the interactions.ini, locate the name of the interaction you have created and copy and paste the whole line into the text file. Then open the pony.ini of “Tutorial Partner”, locate the lines of code (we pretend) you have added by their types and names and also copy and paste those into your text file. Don't forget to write down some instructions.
The end result could look something like what you'll see on the next page:
- 23 -
Note: Keep in mind that those text files are not only useful for others to import your creation into their own program, it can also help you to easily recreate your work if your changes should ever be overwritten (for example if you've edited one of the pre-existing ponies and then download a new version of the program, as your changes will probably not be part of any of the ponies' codes).

Sharing your ponies (cont.)
Also, if you have added any files to the other ponies, don't forget to also include them.
Granted, all of this is a bit cumbersome, but at this moment this is pretty much the only good method of sharing interactions with others. But who knows, maybe a future version will have an easier way to do it. An Import/Export button, maybe? Hmm...
Well, we'll see what changes the future will bring - and I'll try to keep this guide updated for the time being.
- Closing words -And that concludes this guide. I hope that you've found it useful.
If you found any mistakes or have helpful suggestions for improvement this guide, shoot them my way at http://botchan-mlp.deviantart.com/
Also, if you have created any ponies, why not let us know about them. Our deviantArt page at http://desktop-pony-team.deviantart.com/ has links to our ponychan threads – both for canonical characters and OCs – where you can showcase your creations.
Bye for now and have fun creating lots of desktop ponies (and other characters, too). :)
- 24 -
Copy and paste the following line into the file “interactions.ini” in the “Ponies” folder:
tutorial greeting,"Tutorial Pony",0.25,300,{"Tutorial Partner"},One,{"greeting start"},60
Copy and paste the following lines into “Tutorial Partner”'s pony.ini:
Behavior,"greeting start",0,3,3,0,"green-idle-right.gif","green-idle-left.gif",None,"greeting 1","","",True,0,0,"",True,"","","0,0","0,0",False,0,Fixed
Behavior,"greeting 1",0,2.5,2.5,0,"green-idle-right.gif","green-idle-left.gif",None,"greeting 2","","",True,0,0,"Tutorial Pony",False,"idle","idle","0,0","0,0",False,0,Fixed
Behavior,"greeting 2",0,3.5,3.5,0,"green-idle-right.gif","green-idle-left.gif",None,"","hi","",True,0,0,"Tutorial Pony",False,"idle","idle","0,0","0,0",False,0,Fixed
Speak,"hi","Hi yourself :)",,True,0

My Little Pony and its characters are © by Hasbro and used without permission for non-profit purposes only. The sprites used within this guide were taken from various desktop ponies and belong to their respective creators. The Desktop Ponies Project is a non-profit work of fanart / fan-animations. For more information about us, visit http://desktop-pony-team.deviantart.com/